Hexo-GithubPage搭建个人博客
本文最后更新于:2023年3月20日 晚上
Hexo + GithubPage搭建个人博客
(1)安装、创建准备
首先安装Git、node.js,安装完成后在桌面打开cmd命令窗口查看是否安装成功。
1 | |
1 | |
1 | |
在自己的Github账号中创建一个公开库,创建时任何文件(包括README文件)都不要添加,仓库名称为【用户名.http://github.io】(用户名为你的Github账号名称,请勿自定义格式)
(2)Hexo安装使用
在电脑本机中创建一个文件夹用于存放管理博客网站,可以命名为Blog,进入Blog文件夹,在上方的文件地址栏输入cmd,将在此文件夹处打开cmd命令行窗口。
使用npm命令安装Hexo,输入:
1 | |
Hexo初始化博客网站,输入:
1 | |
【测试】创建文章 test_my_site
1 | |
【测试】生成站点文件
1 | |
【测试】启动本地服务器,实现快速预览博客网站效果
1 | |
常用的Hexo 命令
1 | |
(3)博客网站推送、绑定自定义域名
【推送】
上述仅完成在本地生成博客网站,他人无法通过网址访问,所以下一步是将网站推送至线上并部署,最后绑定自定义域名。
在blog根目录里的_config.yml文件称为站点配置文件,而后续如果你安装了其他网站主题(例如nexT),则在-theme-next文件夹中的_config.yml文件称为主题配置文件。
打开站点配置文件\_config.yml,找到deploy配置选项,添加如下内容并保存。
1 | |
安装Git部署插件
1 | |
生成并实现部署,进行预览:
1 | |
完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即http://【GitHub用户名】.github.io],可以发现你的博客已经上线了,可以在网络上被访问了。
【绑定个性化域名】
虽然在Internet上可以访问我们的网站,但是网址是GitHub提供的:http://xxxx.github.io (知乎排版可能会出现"http://"字样) 而我们想使用我们自己的个性化域名,这就需要绑定我们自己的域名。这里演示的是在阿里云万网的域名绑定。
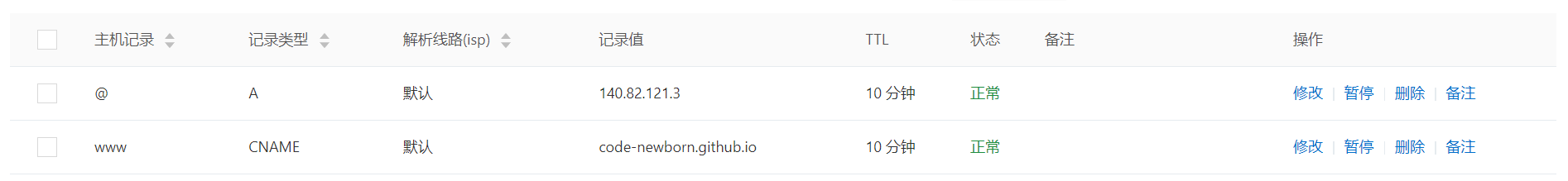
首先你需要在阿里云上购买注册一个域名,购买完成后在右上角打开控制台,点开域名-域名解析,添加解析,IPv4记录值可以通过ping 【Github用户名】.github.io获得,CNAME记录值为【Github用户名】.github.io内容如下:

然后登录GitHub,进入之前创建的用于放置博客的仓库,点击settings-Pages,设置Custom domain,输入你的个性化域名例如www.cznewborn.com,点击Save。
最后进入本地博客文件夹目录 ,进入blog/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名例如www.cznewborn.com即可,最后文件命名保存为CNAME(无后缀文件格式)。
进入blog目录,进入cmd命令行窗口,依次输入:
1 | |
1 | |
至此完成博客网站的搭建,在浏览器地址栏输入你的个性化域名将会直接进入你自己搭建的网站。
(4)博客网站主题更换
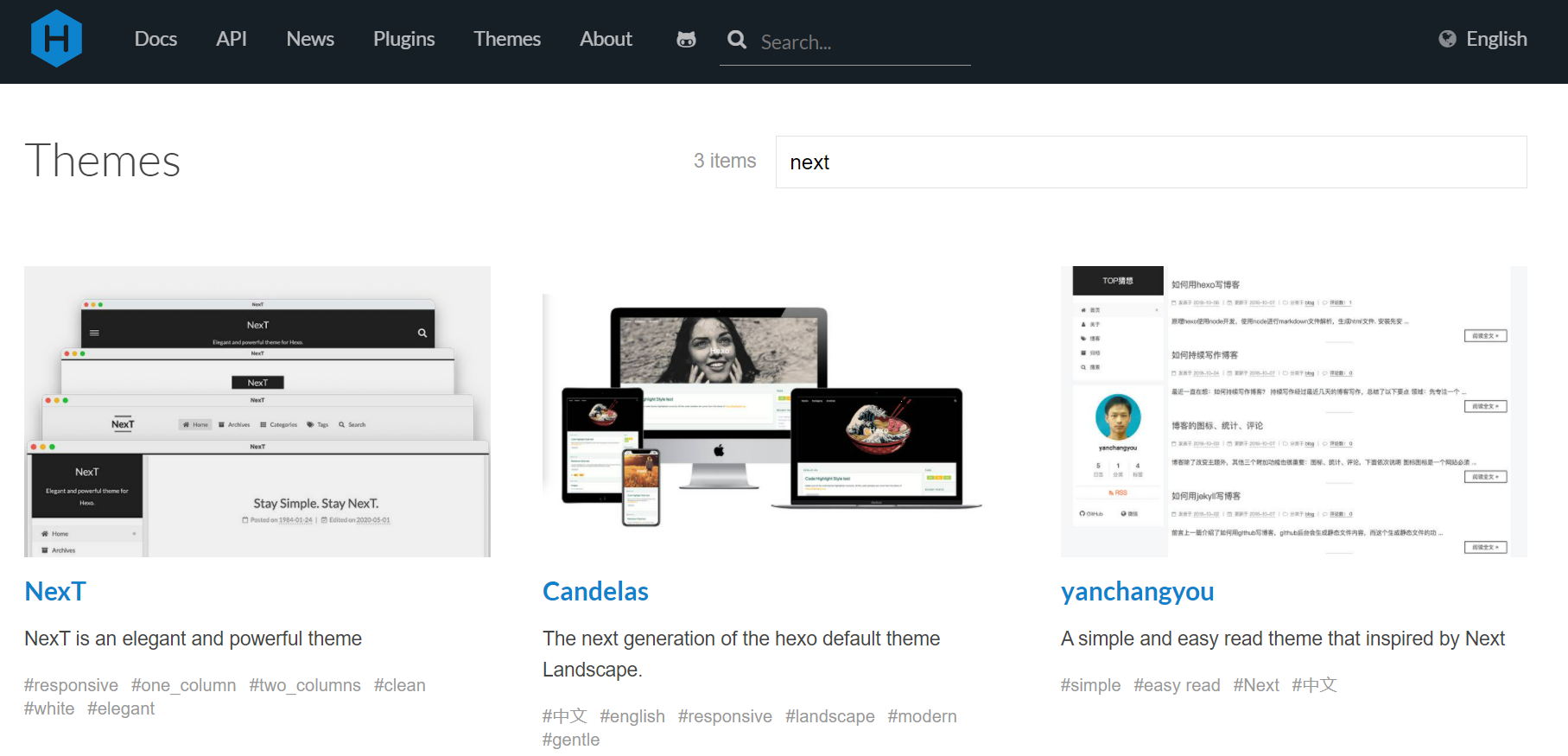
如果你不喜欢Hexo的默认主题,你可以在Hexo Themes中下载你喜欢的主题,例如NexT主题:

将Next主题下载到blog目录的themes主题文件夹中,在本地目录下,打开Git bash输入:
1 | |
打开站点配置文件_config.yml,修改主题为hexo-theme-next(与NexT主题文件夹名称保持相同)
1 | |
next主题有4个样式,我用的是Muse,你们可以自己试试看,选择你自己喜欢的样式(只需要把行首的#去除,#是注释),选择好后,再次生成部署网站hexo g -d,查看效果。选择其他主题,按照上述过程即可实现。
1 | |
博客网站还有很多美化技巧,需要大家去挖掘学习。每个人的审美不同,打造出来的网站风格各有千秋,希望大家最终能够搭建出属于自己的博客网站,用于介绍自己的分享获得,存储自己的技术知识,记录自己的成长历程。
本文参考GitHub+Hexo 搭建个人网站详细教程 - 知乎 (zhihu.com),感谢❤知乎作者吴润的分享,教程上略有不同,请自行斟酌修改。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
